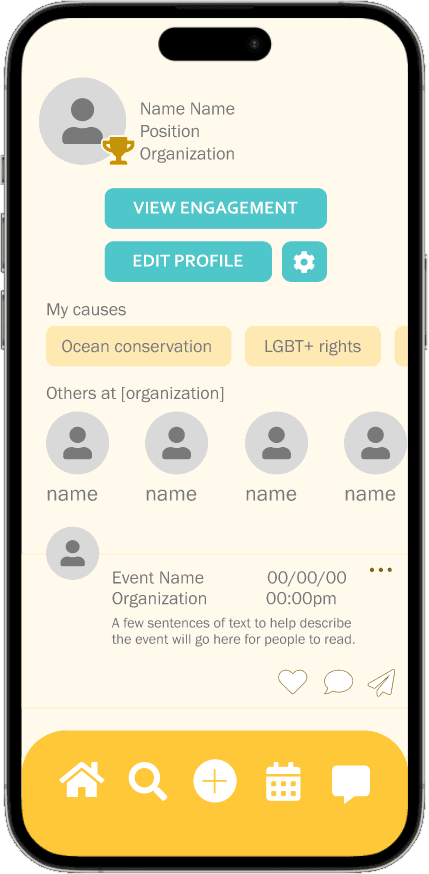
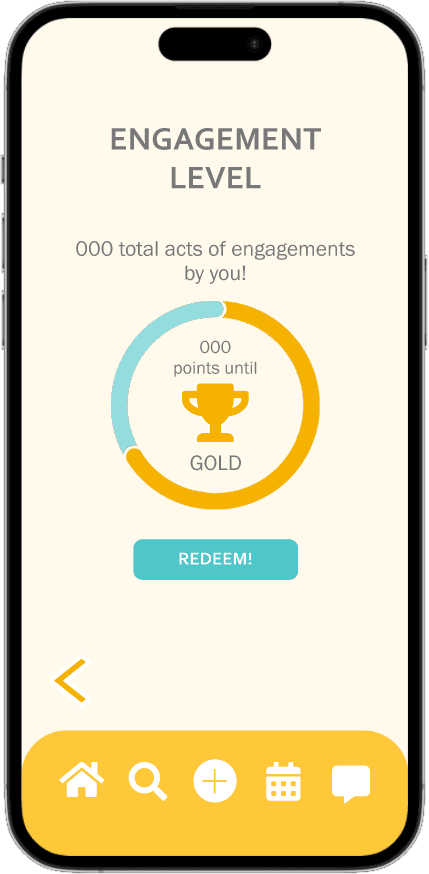
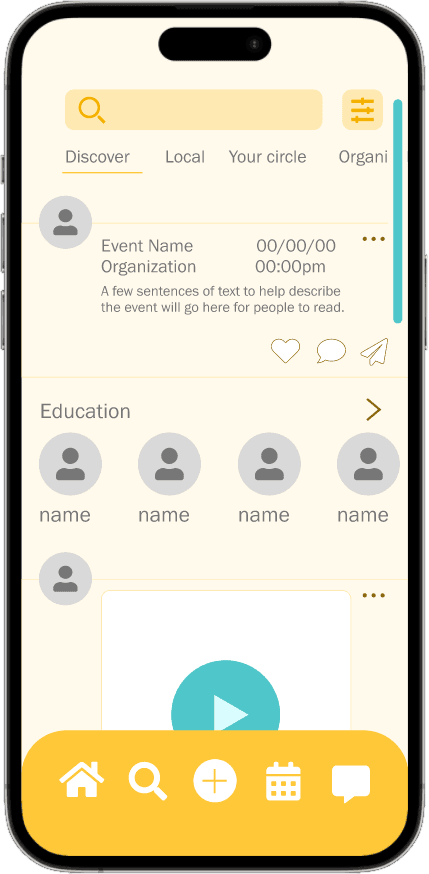
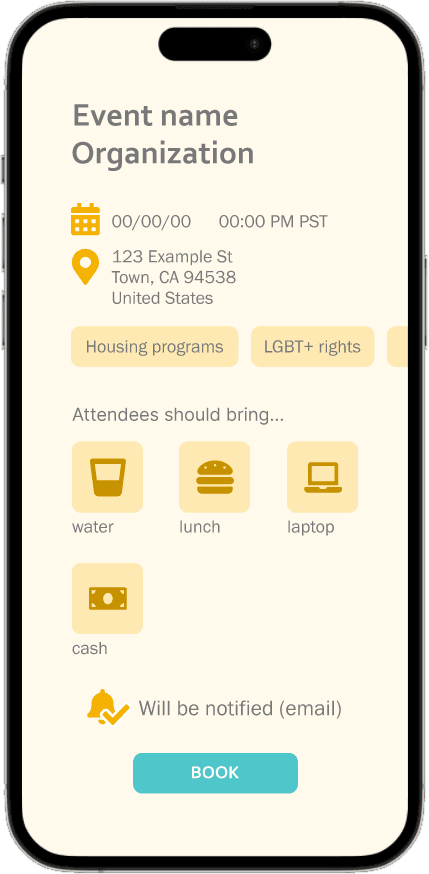
To promote community involvement, Engageathon aims to connect organizations and audiences.

Role
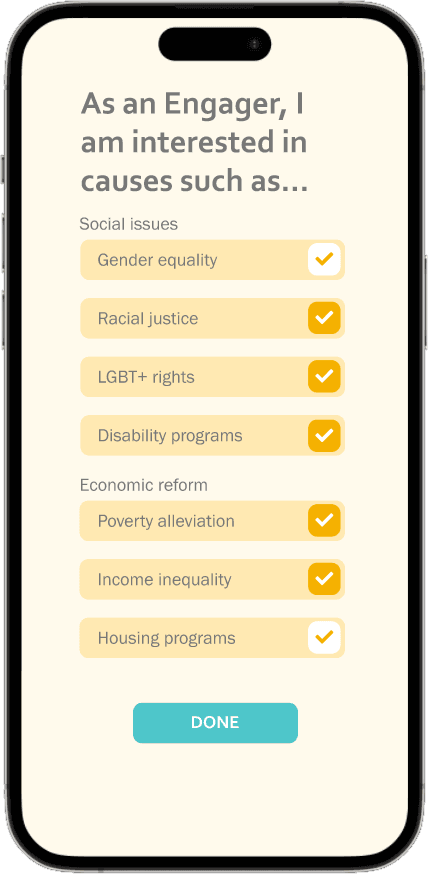
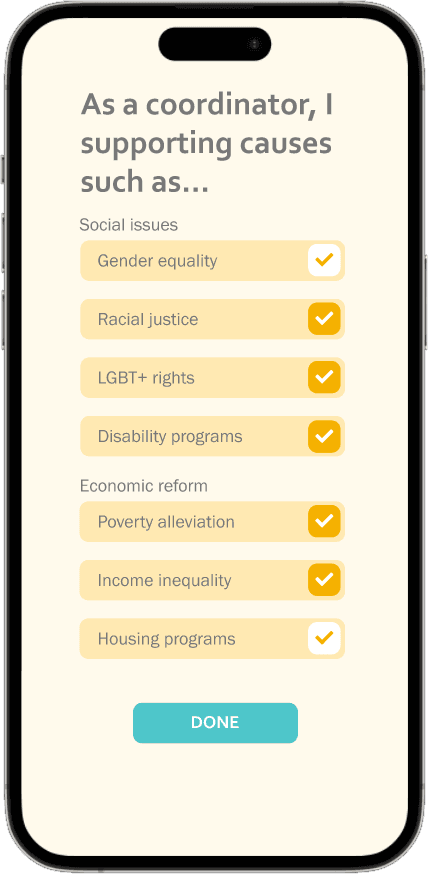
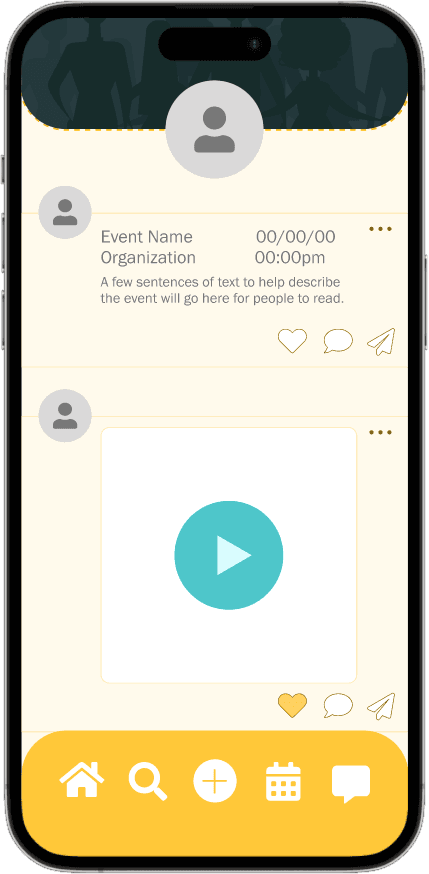
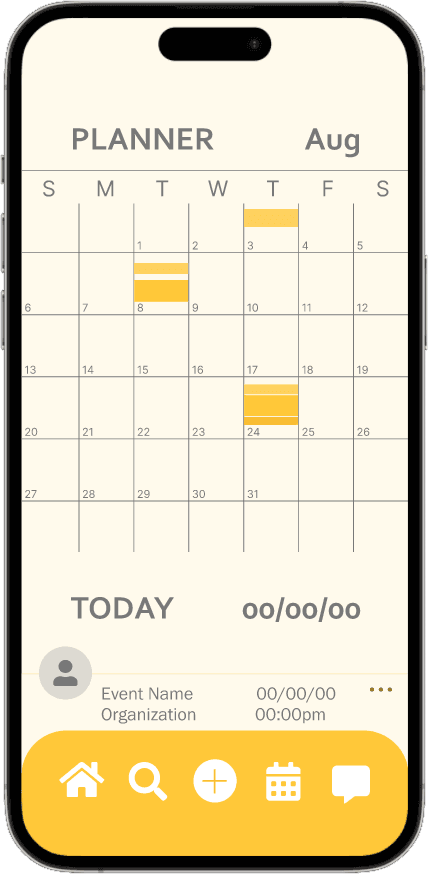
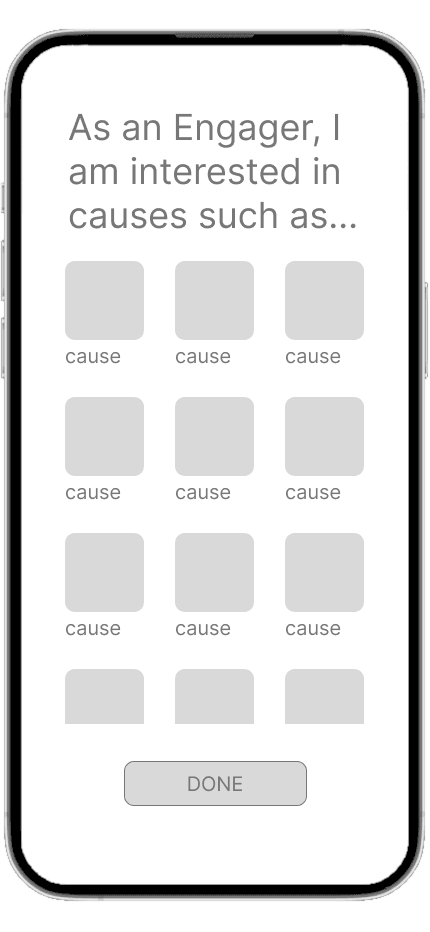
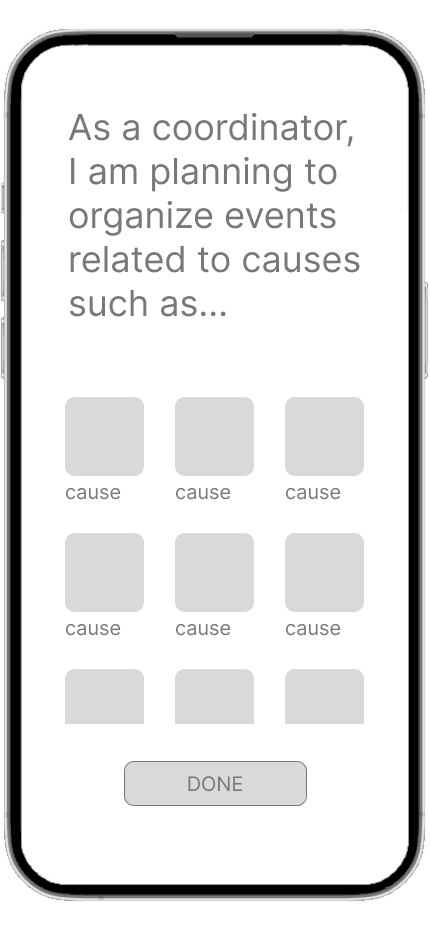
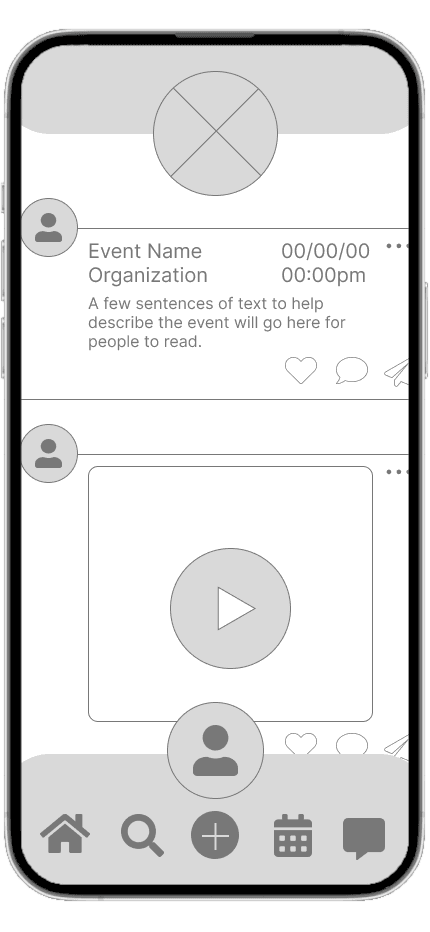
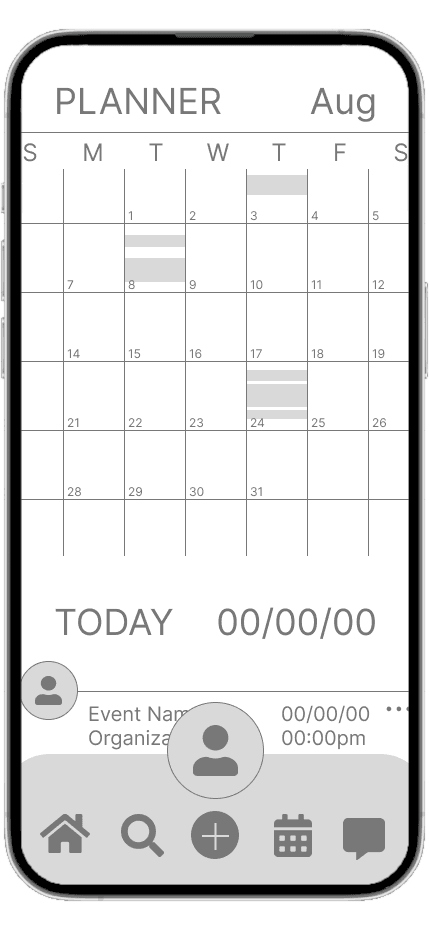
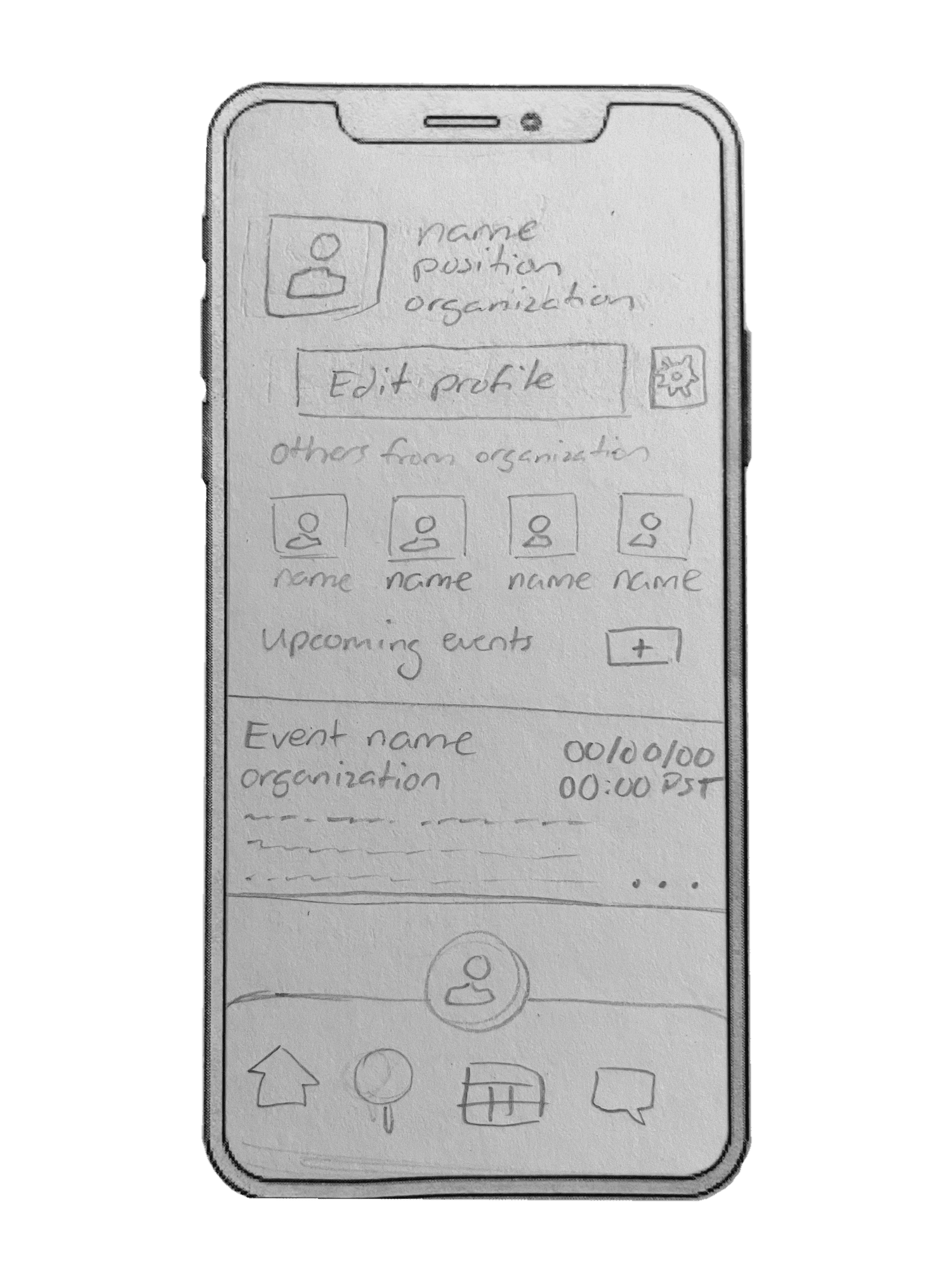
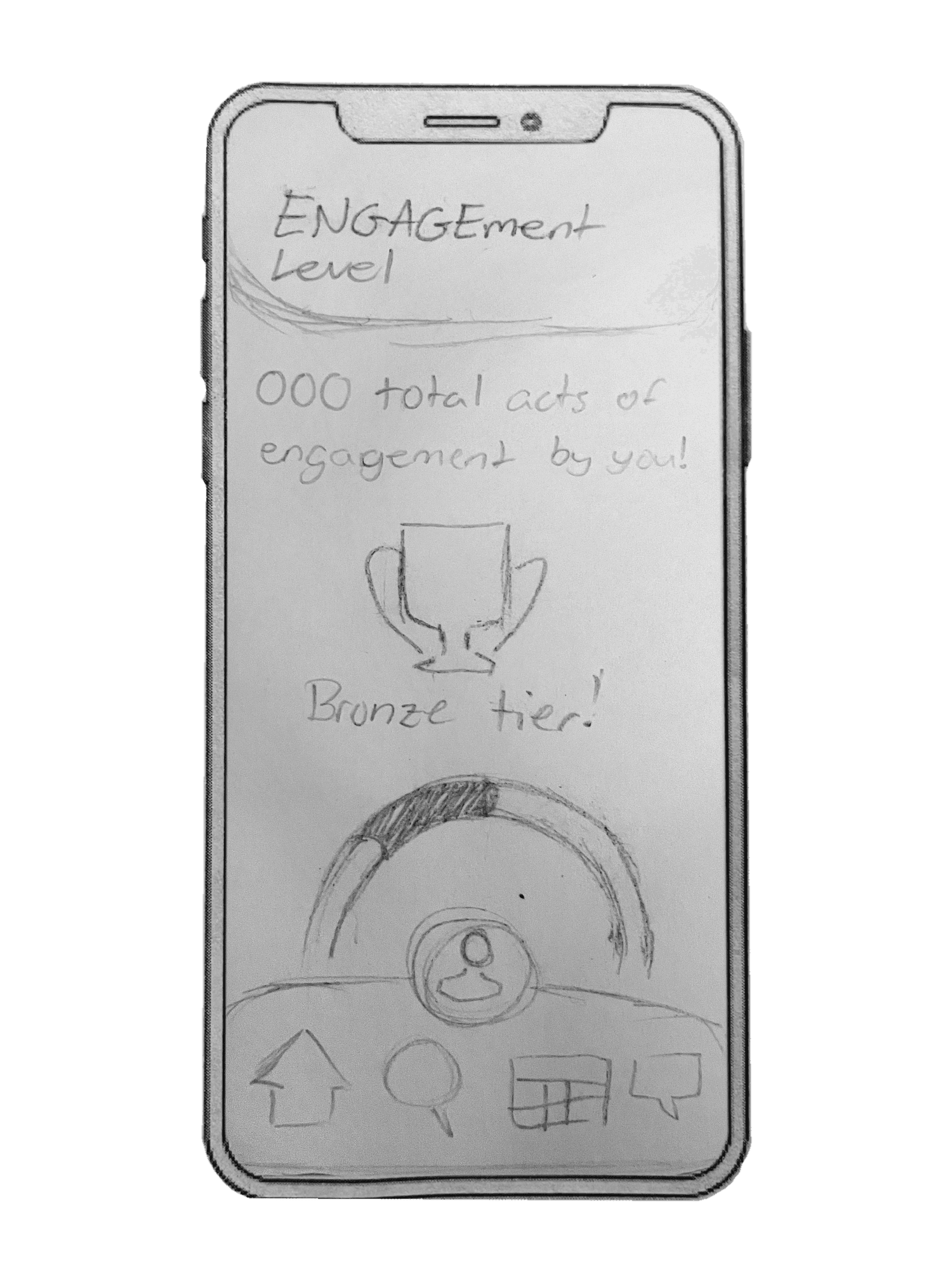
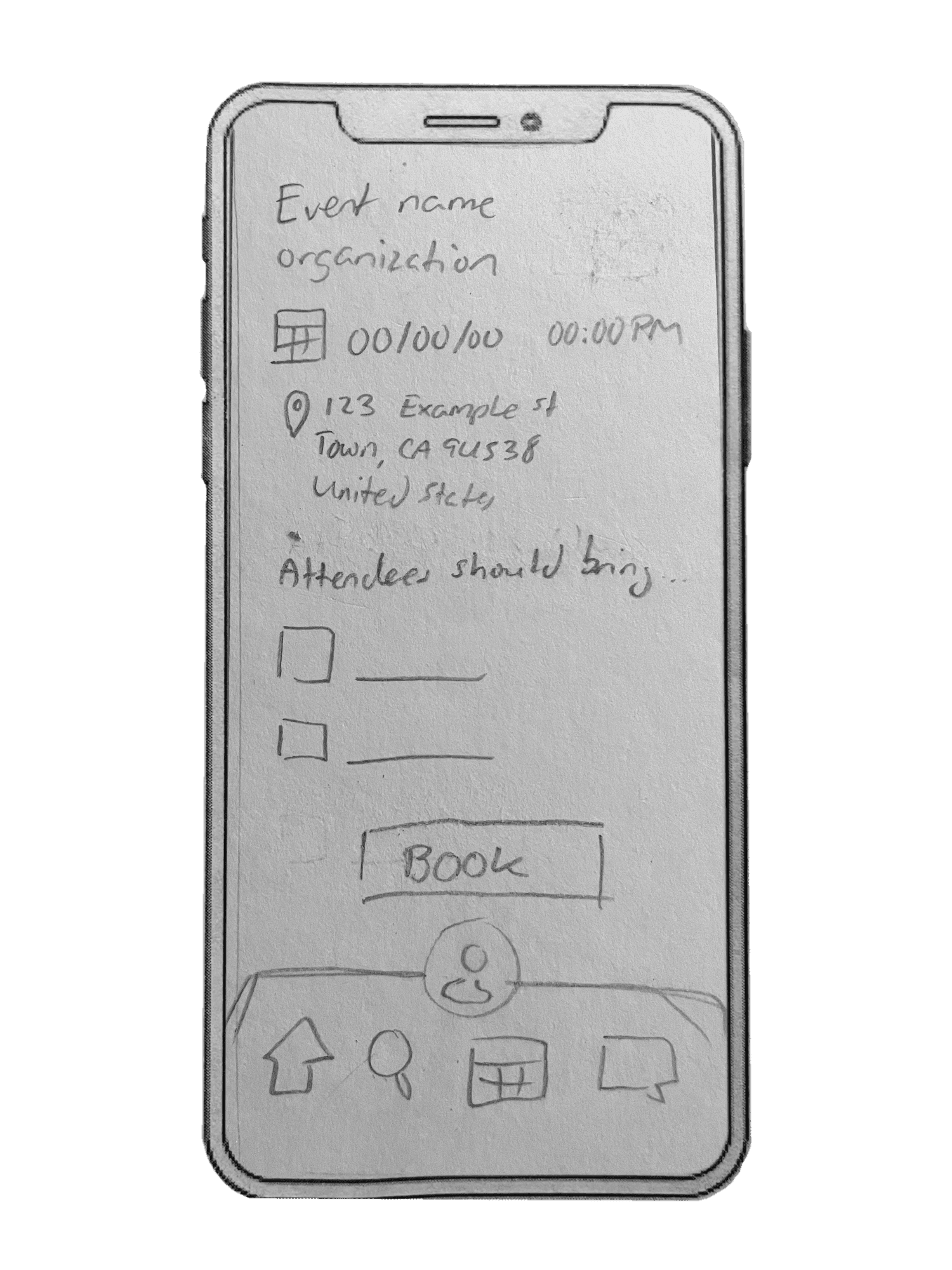
As Project Manager it was my responsibility to take charge on the "whys" and "hows" of our team's decisions. In my additional role as the Design Lead I planned the UI interface, gathered feedback with user research, and applied this research to high fidelity designs.

Timeline
Together our entire team needed to meet a 8 week deadline to deliver the final product. To meet such a deadline, it was imperative to meet regularly and check in with each other on our progress in every step along the way.

Team
Our project had four designers, four people in development, five people in marketing, and three people working on data. Altogether my team comprised of twelve people.

Tools
My four preferred tools were Adobe Photoshop to create raster designs, Adobe Illustrator to create vector designs, Figma to compile all our designs into screens, and Miro to draft the team's decisions and plans.
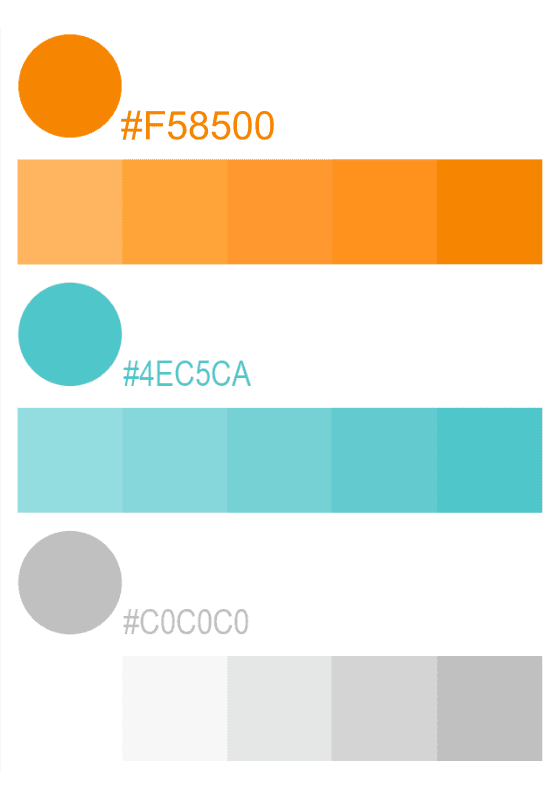
Style guide
Our style guide gave our team a visual direction.